In this blog, we will deploy/host the Todo application on an AWS EC2 instance using the NGINX webserver.
What are Web servers and NGINX?
What are Web servers?
Web servers are the servers that serve the web files, which means as we write our applications in some files like HTML, CSS, and JS Webserver takes these files and serves them in port 80(default port).
We can access the webpages which are served by the web server with the IP address of that server.
Since port 80 is the default port, we need not mention any port beside the IP address it directly forwards to port 80.
What is NGINX?
NGINX is open-source software that is used to serve websites. In simple words, NGINX is a web server with some additional features like reverse proxy, load balancing, URL redirecting, indexing, and caching for serving a webpage.
Now let's dive into hosting a website.
Prerequisites
- We need a server whether it is cloud or on-prior.
In this blog, we use a cloud server from Amazon Web Services(AWS) EC2 instance.
For using an EC2 instance you should have an AWS account.
Objectives
Install NGINX on the EC2 instance.
Downloading the web page files from a remote server i.e, GitHub.
Installing dependencies to run the website.
Applying the proxy.
Firstly, Login to the AWS console and create an EC2 instance. I usually use Ubuntu AMI.
Connect with that instance (I usually connect it through the AWS terminal)
After connecting to the server. Update the instance with
sudo apt-get update
Running the webpage locally
Firstly, let us run our website locally. To run we need all the code so we will bring the code from GitHub and clone it locally with
git clone https://github.com/shivaabhishek07/todo-app
This downloads all the files in the repository locally on that server. If we look into the repository, we have Dockerfile, which means already we have containerized that application. Now we just need to build and run that application.
For building and running that application, we need to install docker on the server.
With the following commands, we can install the docker or you can refer to this blog.
Install docker through package manager:
sudo apt install docker.io -yThis command installs the docker on the server.
You have to add the current user to the docker group otherwise you get the error like
Got permission denied while trying to connect to the Docker daemon socket at unix:///var/run/docker.sock: Get http://%2Fvar%2Frun%2Fdocker.sock/v1.40/containers/json: dial unix /var/run/docker.sock: connect: permission deniedTo get rid of this, use
sudo usermod -aG docker $USERAfter adding the user to the docker group, restart the server or just type
sudo rebootto reboot the server.
Now the docker is installed successfully, now run the application locally.
Build the docker image:
Go to the application folder i.e, todo-app and build it since the docker file is in this folder.
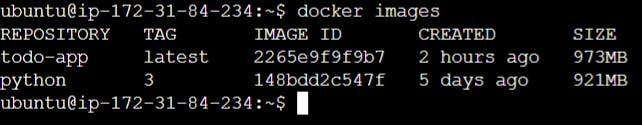
docker build -t todo-app .This builds the docker image with the tag todo-app. Now if you want to check, you can type
docker imageswhich results like
Now run the docker image with the command
docker run -d -p 8000:8000 todo-appThis runs the docker image in the background and forwards port 8000 from the container to the host.
Now the application is running in the server locally, to check it we can type
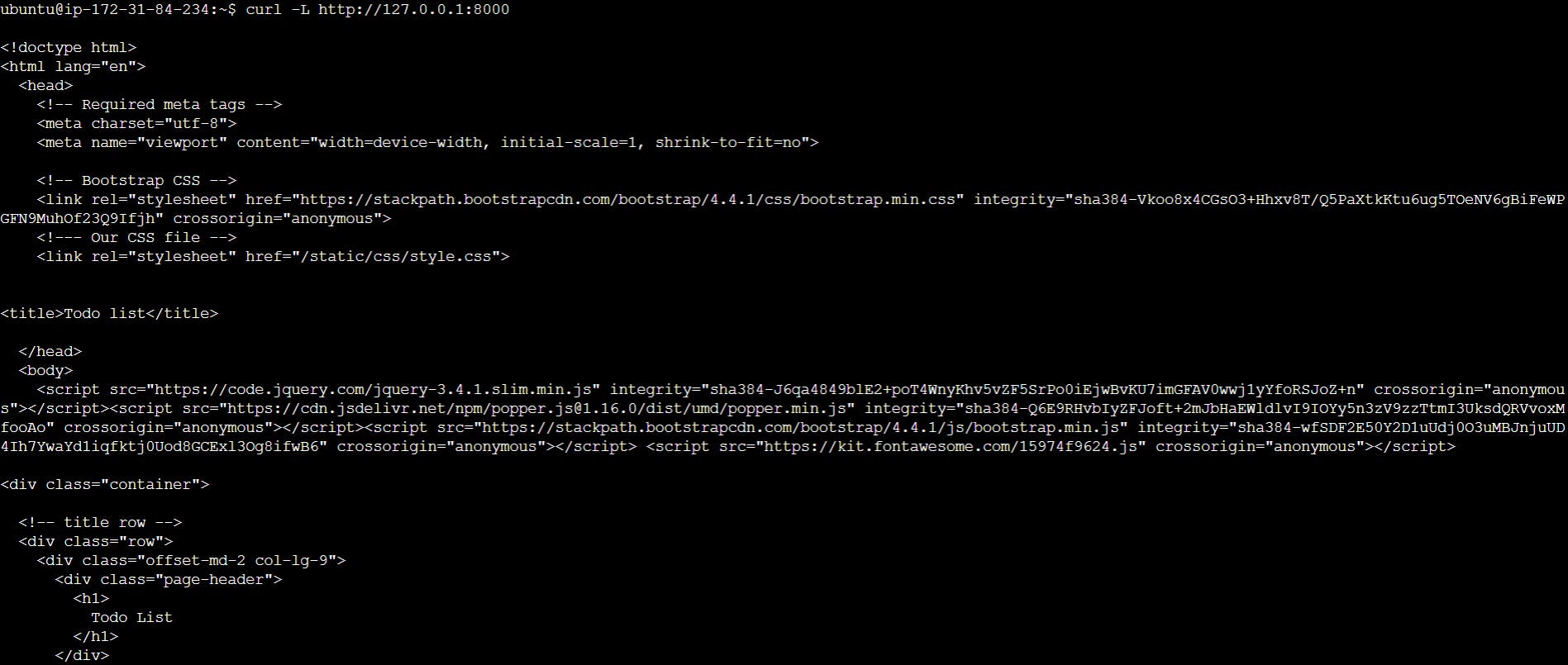
curl -L http://127.0.0.1:8000
This gives the result like

Hurry our application is running locally🥳🥳.
Now we have one step which is making our webpage available to the internet.
We can access it by changing the inbound rules and opening the required ports on which the page is running. If we go in that way, but cannot get the additional features like reverse proxy, URL redirecting, and Load balancing. For that purpose, we are using Nginx.
Installing NGINX
Firstly, We have to install NGINX on our server. We can install it through the apt package manager with
sudo apt install nginx
After installing, we can check whether the NGINX is installed and running, for that we can check it through
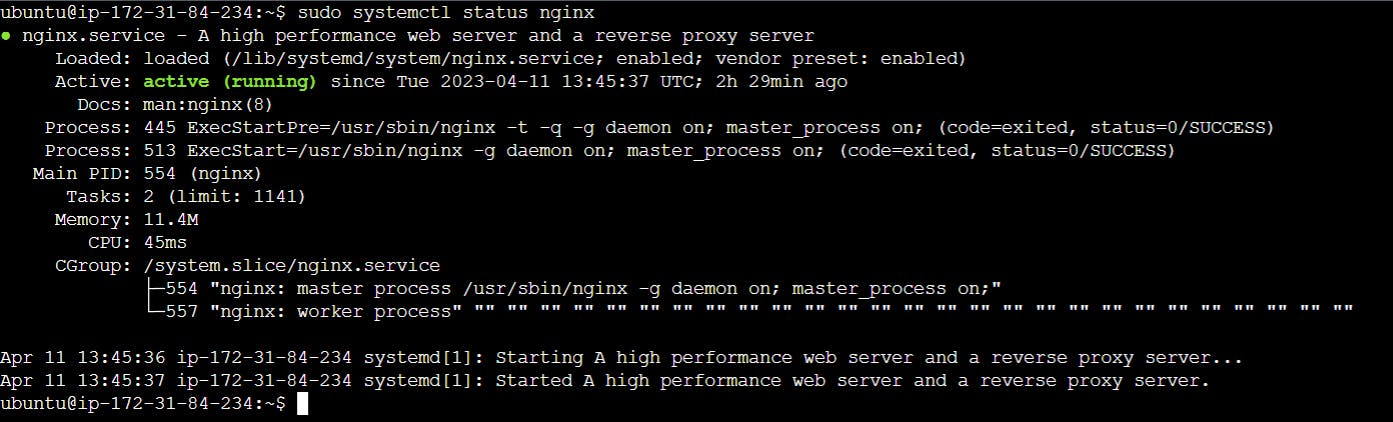
sudo systemctl status nginx
It shows the status of the NGINX, whether it is running or not

NGINX will serve the static files which are present in the location /var/www/html . So to make our static pages hosted, we have to copy our all the static files into this location.
Then what about Backend?
For the Backend of our application, previously we have our application running locally in the docker container. To access our website(specifically Backend) from the internet, we will forward the incoming requests to the locally running application i.e, Reverse proxy. We can make this happen in NGINX by changing the configuration of NGINX.
Firstly we need to copy the static files into /var/www/html , go to the website folder, and copy them by
sudo cp -r ./staticfiles/ /var/www/html/
This command copies all the files and subfolders recursively in the ./staticfiles/ folder to /var/www/html/ . With this, all the static files will be served by the NGINX.
Now we have to forward the incoming requests to the local application running. For that, we have to change the configuration in the file /etc/nginx/sites-enabled/defaults .
All we have to do is just do the URL forwarding kind of thing!
Open the default file in any text editor, go through it in the first server block, and go to location /{} block and add proxy_pass http://127.0.0.1:8000; .
After adding, that block looks like
location / {
proxy_pass http://127.0.0.1:8000;
# First attempt to serve request as file, then
# as directory, then fall back to displaying a 404.
try_files $uri $uri/ =404;
}
This block makes/forwards the incoming requests for / in URL to port 8000 running in the server.
And to make the entire thing manually, you can also create another block like
location /todos {
proxy_pass http://127.0.0.1:8000/todos;
}
Now after doing all these things, we have to restart the nginx in the server by
sudo systemctl restart nginx
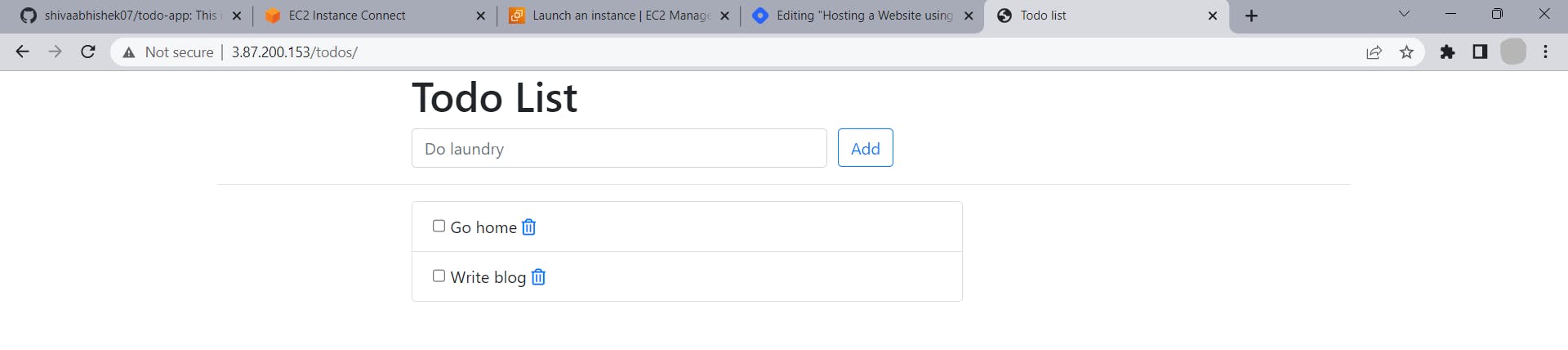
Finally, our webpages were served by NGINX and you can access them through the IP address of the server🥳.

That's it how simple is it to host web pages!!
Thanks for reading the blog, hope you implement it and got the same result as me.